티스토리 뷰

새로 프로젝트를 구성할 일이 생겨 Front-End를 Vue CLI 3.0으로 구성하고 Back-End를 Spring Boot로 구성해서 완전한 분리를 하려 했지만, 내부 사정으로 인해 하나의 프로젝트로 구성하기로 결정이 되어 Spring Boot + Vue CLI 3.0 프로젝트를 구성해 보았다. 우여곡절이 많았지만 다음에 시간이 나면 과정에 대해 다시 한번 생각해보며 글을 써봐야 겠다.
Vue CLI 3.0 버전은 나온 지가 그리 오래되지 않았던지 Front-End와 Back-end를 나누지 않고 Spring Boot와 함께 사용하는 경우가 잘 없는지는 잘 모르겠으나, 손쉽게 뚝딱 가져다 쓸만한 관련 자료가 많지 않아 몇 안 되는 자료를 찾아보면 환경을 구성하고 글로 남겨본다.
IDE는 원래 Front-End는 Visual Studio Code를 사용하려 하였으나, 합쳐지는 바람에 Spring Tool Suite로 진행한다 Java는 8 버전, Spring Boot는 2.1.6 버전, Vue-CLI는 3.0 버전이다.
Spring Boot Project 생성
이클립스는 다들 설치되어 있다고 생각하고 바로 프로젝트를 생성해보자. Workspace 이름 이던지 프로젝트 이름이든 이름 짓기는 매우 귀찮으니, 막 나열해서 붙여보자 SpringBootVueTest라는 Workspace를 생성한다.

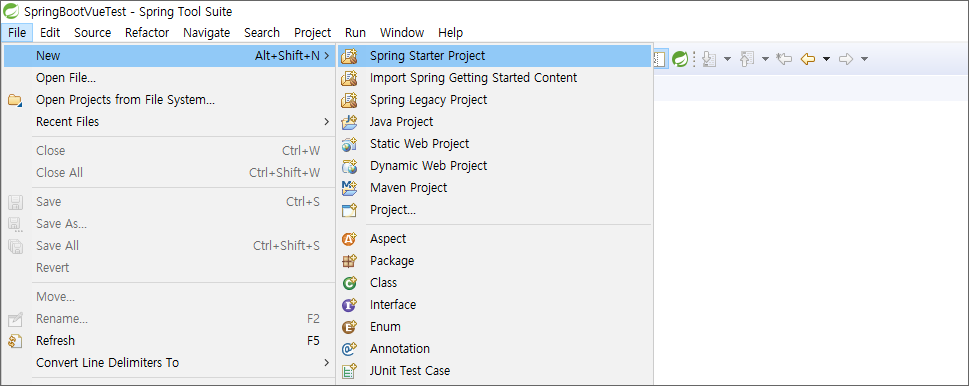
이클립스가 열렸으면 곧바로 프로젝트를 생성해보자 File - New - Spring Starter Project를 선택한다

생성 창이 나타나면 프로젝트 생성에 필요한 옵션을 입력한다. Gradle은커녕 Maven도 자세히 알지는 못하기 때문에 그나마 익숙한 Maven으로 선택하고 Packaging 옵션은 War로 지정한다. 자바는 8 버전, 그리고 기타 프로젝트 정보를 입력 후 Next

프로젝트에 필요한 기타 기능을 선택한다. 물론 프로젝트 시 많은 기능들을 사용할 테지만, 필요하면 pom.xml 파일에 추가해서 사용하면 되니 일단은 Spring Web Starter만 넣고 프로젝트를 생성한다.

잠시 기다리면 아래 사진과 같이 빨간색 없이 이쁘게 프로젝트가 생성되어진다.

이렇게 되면 Spring Boot 프로젝트 생성은 끝이 난다.
Vue-CLI 3.0 설치
Vue-CLI를 설치하기 전에 Node.js 설치가 필요하다. 블로그 첫 글이다 보니 어떤 글로 가서 Node.js 설치를 참고하라고 알려줄 수가 없기 때문에 아래의 링크로 들어가서 되도록이면 안정적, 신뢰도 높음 이 적힌 다운로드 버튼을 클릭해서 설치한다.
Node.js 설치 공식 사이트 : https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치를 하고 나면 npm 명령어로 Vue-CLI 3.0을 설치할 수 있다. 명령 프롬프트 창(cmd)에서 npm i -g @vue/cli 를 입력하면 Vue-CLI 3.0 이 설치가 된다.

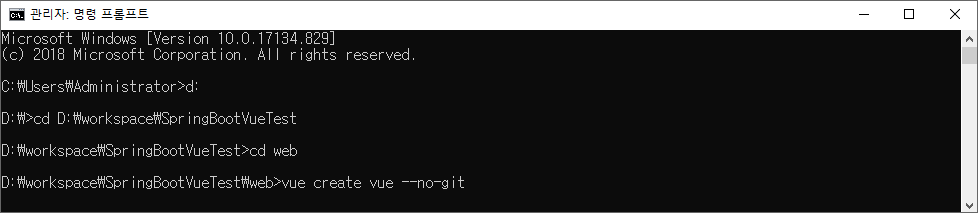
Vue-CLI 3.0 이 설치가 되었으면 해당 명령 프롬프트 창을 그대로 유지한 채로 아까 스프링 프로젝트를 생성했던 폴더로 이동해서 Vue-CLI 프로젝트를 생성한다. ( 작성자 기준 : D:\workspace\SpringBootVueTest\web까지 이동 )
Front-End는 별도로 소스 관리를 하지 않고 Spring Boot 소스와 함께 SVN으로 소스관리를 할 것이라 --no-git 명령을 같이 적어주었다. Back-End 프로젝트 구조가 별도로 나눠질 것도 아니기 때문에 Vue-CLI 프로젝트 이름도 그냥 vue 라고 작성하였다.

실행하면 아래와 같이 나타나는데 기본 설정으로 진행할 예정이니 그냥 Enter를 친다. Node.js의 설치라던지, Spring Boot , Vue-CLI 3.0에 대한 설치 프로젝트 생성 설명들은 이번 장에서 별도로 설명하지 않는다. 잘 모르기도 하고 부분 부분에 대한 설명은 별도로 시간이 나면 작성하도록 하겠다.

그냥 가만히 내버려 두면, 깔끔하게 설치가 되고 해당 프로젝트도 이동해서 실행할 수 있게 명령어도 알려준다.

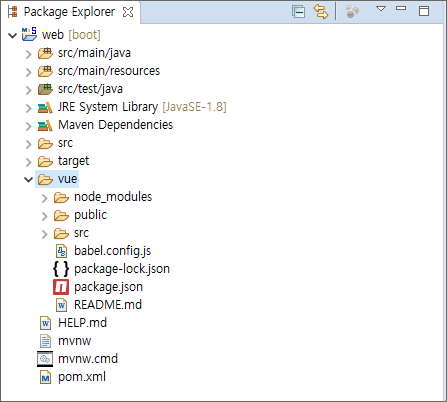
다시 이클립스로 돌아와서 프로젝트를 새로고침(F5) 해보면 생성했던 vue 폴더가 생겨났음을 알 수 있다.

이제 몇 가지 설정하면 하면 끝이 난다.
vue 폴더 아래 vue.config.js 파일을 생성해서 아래 내용을 입력한다.
module.exports = {
outputDir: "../src/main/resources/static",
indexPath: "../static/index.html",
devServer: {
proxy: "http://localhost:8080"
},
chainWebpack: config => {
const svgRule = config.module.rule("svg");
svgRule.uses.clear();
svgRule.use("vue-svg-loader").loader("vue-svg-loader");
}
};outputDir은 npm run build로 빌드 시 파일이 생성되는 위치
indexPath는 index.html 파일이 생성될 위치를 지정
devServer는 Back-End , 즉 Spring Boot의 내장 was의 주소를 작성하게 되면 된다.
작성이 완료되었다면 명령 프롬프트 창에서 Vue-CLI3 폴더로 이동해서 npm run build 명령어를 이용해서 빌드한다.

빌드 후 이클립스에 src/main/resuorces 폴더를 새로고침 해보면 vue.config.js 파일에서 지정하였던 것처럼 파일들이 빌드되어 있는 모습을 볼 수 있다.

이제 이클립스에서 web 프로젝트에 우측 버튼을 클릭해서 Maven -> Update Project.. 을 선택해서 아래와 같은 옵션으로 업데이트를 하고 프로젝트를 Build 해준후 Spring Boot의 내장 톰캣을 구동한다.


아래와 같이 이상 없이 구동 되었다면

크롬 (브라우저)를 열어서 http:/localhost:8080으로 접속해본다.

여기서 끝은 아니고 개발은 어떻게 하느냐면 localhost:8080은 Vue-CLI 3.0 프로젝트의 build 된 파일들이 나타나는 거라
실시간으로 수정되는 소스를 매번 빌드, 확인하면서 개발할 수 없기에 아까 띄워뒀던 명령 프롬프트를 다시 열어서
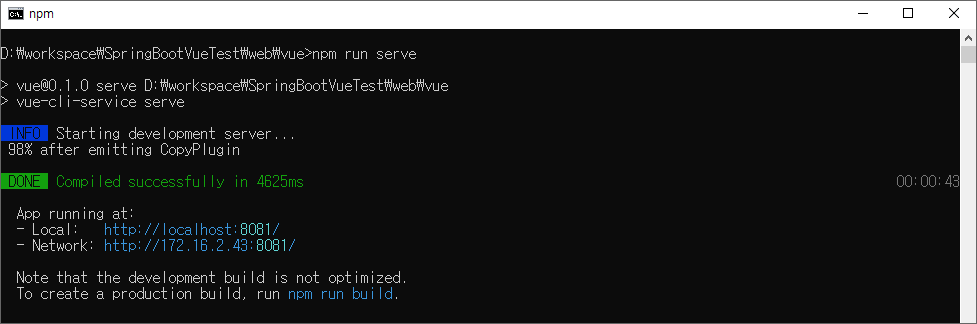
npm run serve 명령으로 Vue-CLI를 구동한다.

위와 같이 구동되었다면 나타난 Local 주소처럼 크롬 브라우저에 이번에는 http://localhost:8081로 접속해본다.

보기에는 똑같아 보일지 모르나, 이클립스에 가서 프로젝트의 vue -> src -> App.vue 파일을 열어서 가장 눈에 띄는 "Welcome to Your Vue.js App 문구"를 "안녕하세요 Vue.js 앱입니다."로 변경하고 Ctrl+S로 저장을 하는데 이때 중요한 건 Vue-CLI 프로젝트가 구동되어있는 명령 프롬프트와, 구글 브라우저를 띄워두고 저장해보자

Ctrl+S (Save)를 눌리자마자 나타나는 변화를 확인하였는가?
명령 프롬프트에서 자동으로 변경된 소스를 Build 하는 모습과 그와 동시에 크롬 브라우저도 자동으로 새로 고침 되면서 변경된 내역이 반영되는 모습을 확인해야 한다.
확인하였다면 성공적으로 프로젝트를 구성한 것이다.
즉, 명령 프롬프트에 Vue-CLI 만 구동시켜 두면, 이클립스에서 평소 개발하던 대로 개발을 하고 브라우저에서 http://localhost:8081 (CLI 구동 주소)를 통해 확인하며 개발을 진행할 수 있다.
물론, Spring Boot의 내장 톰캣 (8080)도 기동 되어있어야, java에 작성한 api들이 호출될 수 있다.
아까 vue.config.js 에서 설정해둔 devServer의 proxy 주소가 바로 Spring Boot의 내장 톰캣 경로이다.
마치며..
여기까지가 Spring Boot + Vue-CLI 3.0을 이용한 프로젝트 구성을 해보았으며, 지금은 여기에 vue-router와 통신을 위한 axios 등을 추가하여 프로젝트를 구성하고 있으며, router동작이나, axios 비동기 호출 부분에서도 문제없이 동작하고 있다.
막상 프로젝트가 진행되게 되면, 여러 난관에 부딪히겠지만, 모르기 때문에 난관인 거지, 해결책이 없는 문제는 없을 거라 생각하며, 그런 문제들을 해결해 나가면서 더욱 탄탄한 프로젝트 구조가 완성되리라 생각한다.
Spring Boot 도 잘 모르고, Vue.js 역시 써 본 지 그리 오래되지 않아서 잘못된 점들도 있을 것이며, 내용이 부실할 수 있으나, 잘못된 점은 알려주시면 고치고, 이런 내용 역시나 도움이 되는 분들도 있을 수 있기에 이해해 주리라 생각하며 다음에는 추가로 적용되는 모듈, 플러그인, Front UI 프레임웍에 대한 선택과 적용, java와의 통신 등의 작업이 진행되는 대로 작성을 하지 않을까 생각된다.
댓글 답변
1. [궁금해요] 님께서 문의 : 혹시 vue.js 8080포트 기본 설정이 되어 있는데 이 포트를 변경 가능 한가요?
[답변] : CLI 에서 npm run serve로 실행하는 환경은 말 그대로 개발환경이라, 포트가 크게 중요하지 않으며, 8080포트를 사용하고 있다면 자동적으로 8081이나 다른 포트로 실행이 됩니다. 하지만 꼭 포트를 지정해서 실행하고 싶으시면 vue폴더의 root에 vue.config.js 파일내에 아래와 같이 설정을 해주시면 됩니다.
module.exports = {
outputDir: "../src/main/resources/static",
indexPath: "../static/index.html",
devServer: {
port: 4545,
proxy: "http://localhost:8080"
},
chainWebpack: config => {
const svgRule = config.module.rule("svg");
svgRule.uses.clear();
svgRule.use("vue-svg-loader").loader("vue-svg-loader");
}
};devServer 내에 port를 선언하여 원하는 포트를 입력 후 npm run serve명령을 실행해보시면 아래와 같은 결과를 얻을 수 있습니다.

2. [초보개발자] 님께서 문의 : vue프로젝트를 build한 파일들이 static폴더에 저장되는 것까지 이해했습니다.
근데 빌드하고 스프링부트서버만 켜서 localhost:8080/ 으로 들어갔을 때 따로 해당 url('/')에 대한 controller를 지정하지 않았는데도 vue html화면이 보이는 이유가 궁금합니다. 흐름이 어떻게 되나요?
[답변] : Spring Boot는 다음 디렉토리 중 하나에 있는 정적 리소스를 자동으로 추가합니다.
/META-INF/resources/
/resources/
/static/
/public/CLI를 통해 build할 경우 vue프로젝트에 있는 소스들이 정적 리소스로 static폴더에 생성 됩니다. Spring Boot에서 static폴더에 있는 정적 리소스를 자동으로 추가하며, 이때 localhost:8080/ 의 경우 정적리소스의 root 즉, /static/ 폴더를 참고하게 됩니다. (참고 : https://spring.io/blog/2013/12/19/serving-static-web-content-with-spring-boot)
그리고 Spring Boot는 public/static/webapp폴더에서 index.html을 자동으로 감지합니다. 그렇기 때문에 Vue html화면이 보이게 되는것이죠, 하지만 @Requestmapping("/")와 같이 컨트롤러를 작성한 경우 기본 기능을 무시하고 index.html이 표시되지 않습니다.
혹은 아래와 같이 / 에서 오픈할 파일을 지정할 수 있습니다.
@Configuration
@EnableWebMvc
public class WebAppConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addRedirectViewController("/", "index.html");
}
}
'development' 카테고리의 다른 글
| Visual Studio Code로 Python 개발환경 셋팅하기 (0) | 2020.03.19 |
|---|---|
| Windows10(윈도우10) 메모리를 사용안해도 90%이상 100% !? (25) | 2020.01.08 |
| 오라클,티베로,MSSQL 테이블 or 컬럼 정보(코멘트 포함) 조회 하기 (0) | 2019.11.19 |
| Eclipse 에서 SVN 사용 시 node_modules 폴더 커밋예외 처리하기 (0) | 2019.08.06 |
| 이클립스(Eclipse) Workspace 환경설정 복사하기 (0) | 2019.07.22 |
- Total
- Today
- Yesterday
- 그림 그리기
- MSA
- slueth
- ADL-LRS
- 풍경그림
- 트랜잭션 추적
- Python
- 프레임워크
- spring boot
- 취미생활
- zookeeper 클러스터
- Kafka
- Eclipse
- 목탄
- 카프카클러스터
- zookeeper
- 초보
- 신세계 아카데미
- windows환경
- axios
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
